经历过WordPress,也尝试过github pages,因为WordPress的数据库由于机器内存吃紧,经常掉线,另一个原因是有人ddos,恶意攻击我的站点,导致我设置了一个定时任务,每一个小时重启数据库,基本可用。
github pages可以用来存放静态博客,以前用过来存放俱乐部站点或个人主页,但没充分利用来写博客。
借用官网的解释,Hexo 是一个快速、简洁且高效的博客框架,目前我们看到的很多IT博客都是用的hexo + next主题,认同度是比较高的。
初识Hexo,可以从官方文档开始了解。
最初是在vps上搭建,但是平时习惯用vscode编辑器,所以就在本地搭建一个博客,然后push到github pages,其实这样一个静态博客就可以访问了,但由于github.io禁止百度爬虫爬取,所以对于百度的SEO影响很大,也就是你的博客在百度里面几乎找不到。一个解决方法是用vps镜像一份博客内容,然后手动添加到百度的收录里去,详见hexo博客之旅 [2]: 利用webhooks自动部署hexo博客。
安装好nodejs、git for windows、和hexo之后,
1 | hexo init blog |
生成如下目录:
- source(博客的源文件,用于生成最终的public目录下的各个文件)
- _draft(保存的草稿)
- _post(你将要写的一篇篇的以md结尾的博客)
- themes
- landscape(默认的主题)
- _config.yml(全局的配置文件)
- package.json(保存项目的依赖关系)
之后,
1 | hexo generate |
生成public目录,这个目录就是我们最终要放到github pages上的,接着我们测试一下:
1 | hexo server |
然后打开 http://localhost:4000 见第一面吧!
如果想更换端口,使用
1 | hexo server -p [port] |
到这里本地部署已经完成了,接下来就是部署到github:
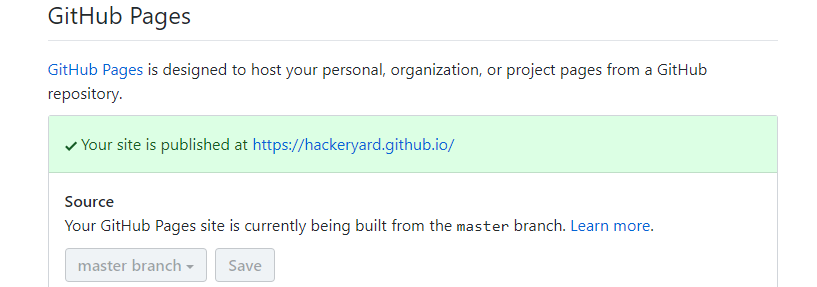
新建一个repo为[your_github_name].github.io, 然后在repo的settings里面设置开启github pages:

接下来设置通过ssh来免密连接github,用于后期git操作不用重复输入密码,而且理论上更安全,这里推荐一篇文章
按照上面的操作,部署到github,并通过[your_github_name].github.io访问。
如果有出错,建议安装git的插件
另外,你可能需要补一下markdown的语法,这里推荐一篇Hexo-Markdown-简明语法手册
当你慢慢的,写的博客越来越多时,你可能还需要一个README,让别人在访问的repo的时候,就可以对你的博客有一个清晰地了解,我起初在网上没找到代码,就可以写了个generate_readme,可以复用