一个博客如果没有评论和分享功能,势必是单点的,你只是单向的发布信息,读者无法评论和快速分享,这对博主和读者都是巨大的损失。
添加评论系统
gitment是一个基于github issue给博客添加评论的系统,原理大概是通过博客作者在某个repo创建带有某个label的issue,来为某篇博客对应评论,由于github的在线编辑器支持markdown预览,还是很优雅的,而且这样做也不用为hexo这样的静态博客添加动态代码来存取评论。
一篇博客对应一个issue,只有博主经过授权后,才可以初始化issue,这样后续的读者就可以用自己的github账号登录博主的gitment应用,来向这篇博客添加评论,里面的对文章的点赞和对其他用户的点赞,其实跟issue主页的点击操作一样,都是通过api操作的。
这么说来,gitment只是一个基于issue的评论前台,用于存取issue里面的评论数据。
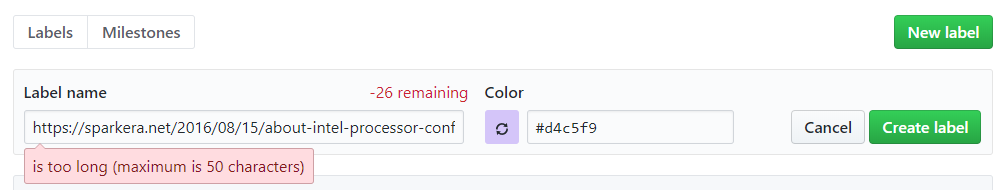
部署的时候,我参考了这篇文章,并且遇到了一个问题,登录自家博客之后,文章底部出现了gitment的框架,由于没有初始化issue,点击初始化按钮后,提示Validation Failed,
一番搜索后,发现是github issue中的label长度有限制,不能超过50字节。

查看js代码后,发现id是window.location.href,这样长度会经常超出。由于我之前文章的url都是英文的,所以使用url中的英文标题作为id,后续需要整理一番英文title,以正常初始化issue:
1 | var mod_id = window.location.href.split("/"); |
gitment评论系统很优雅,虽然有时候github的国内访问速度超慢,但github的数据很稳定,不会像多说一样为数据丢失担忧。
在使用过程中,发现gitment对于新文章的初始化需要博主自己点击,这对像我这样从其他博客迁移过来的用户而言,重复几十次的点击就不是那么有意思了。
为此,我写了一个自动化脚本,工作流程如下:
- 由于新开的chrome不包含github已登录session和cookie,所以需要模拟登录github账号
- 获取站点sitemap.xml,如(https://hackeryard.github.io/sitemap.xml),解析成文章的url
- 依次模拟打开上述url,初次打开需要login,之后的文章则不再需要
- 对每篇文章模拟点击init button,如果点击出错,表示已被初始化;如果成功,表示正在初始化,sleep 5s后打开下一个url
脚本在这里,欢迎使用!
替换分享链接到国内社交站点
话说hexo是一个台湾开发者写的,文章的默认分享都是分享到国外的社交平台,如Twitter/Facebook/G+等,能上这些网站的用户固然是少数,所以把分享功能本地化是很有必要的。
首先,我参考了这篇文章,由于我是用的hexo,其landscape主题里面的fonts是4.0.3版本的fontawesome,导致qq和腾讯微博的图标无法显示,按照文中的方法折腾了最新版的5.0.6版本,找到webfont子目录,替换了hexo中的fonts下的文件,发现这次原有图标失效,新添加了四个分享按钮却是正常的,我以为是缓存的问题,又去看了Edge浏览器,还有手机Brave/Chrome浏览器,仍然不行,正打算撤回老版本的时候,发现fontawesome的4和5版本差别很大(的确,想想python2/3,主版本间的差别可能很大),这可能就是不兼容的原因。
没在fontawesome官网上找到老版本的存档,搜了半天,找到一个4.7版本的站点,下载后解压,然后更新版本号即可。